Безкликовая навигация на jquery.
 |
Не так давно я наткнулся на статью, где обсуждалась тема безкликовых интерфейсов вообще и сайтов в частности. Суть этих интерфейсов в том, как вы уже догадались, что для навигации с их помощью по сайту не нужно делать кликов мышкой. Как это возможно спросите вы? Посмотрите здесь https://www.dontclick.it – скажу вам я  |
Первое время управиться с такой техникой владения мышкой не просто, но если немного поработать так, то начинаешь понимать, что работа становится гораздо удобнее, и в мозгу нет прерываний на ожидания после каждого клика мышкой.
Кстати говоря, технология эта уже стара как мир (ну может чуть моложе ) ), чему я был удивлен, так как никогда раньше не сталкивался с ее применением где-либо.
Немного поразмыслив, я все же нашел в ней несколько минусов, которые видимо и помешали ей найти широкое применение до сих пор. Во-первых – технология программирования и вообще создания таких интерфейсов не проработана (легко ли сделать такую навигацию как на dontclick.it без флэша? ). Во-вторых, чтобы навигацией было более-менее легко пользоваться, ей нужно выделить много пространства на экране (иначе легко будет навести курсор на нежелательные места).
Воодушевившись тем, что экраны сейчас заметно увеличились в диагонали и активно начал развиваться проект jquery, который может облегчить создание интерфейса и заменить флэш, я начинаю цикл (надеюсь несколько статей-то получится) ) статей посвященных попыткам реализовать некоторые элементы дизайна по безкликовому принципу 
Итак, первым будет меню. Для экспериментов мне понадобится библиотека jquery и элемент библиотеки User Interface – Аккордеон (не баян) ).
Базовая конструкция для аккордеона выглядит следующим образом:
<ul> <li> <h2>Menu 1</h2> <ul> <li><a href="#">Item 11</a></li> <li><a href="#">Item 12</a></li> <li><a href="#">Item 13</a></li> </ul> </li> <li> <h2>Menu 2</h2> <ul> <li><a href="#">Item 21</a></li> <li><a href="#">Item 22</a></li> <li><a href="#">Item 23</a></li> </ul> </li> <li> <h2>Menu 3</h2> <ul> <li><a href="#">Item 31</a></li> <li><a href="#">Item 32</a></li> <li><a href="#">Item 33</a></li> </ul> </li> </ul>
Мы получили такое меню:

Во время работы аккордеона открыто может быть только одно меню. Поэтому спрячем второй и третий блок через display:block.
Во-вторых, для каждого меню должен быть выделен управляющий элемент, который будет реагировать на курсор (открывать нужное меню при клике на него или просто при наведении). В моем случае этими элементами будут тексты внутри
<h2> (Menu 1, Menu 2, Menu 3). Пометим их все классом handler, который будет их отличать от остальных.
<ul> <li> <h2 class="handler">Menu 1</h2> <ul> <li><a href="#">Item 11</a></li> <li><a href="#">Item 12</a></li> <li><a href="#">Item 13</a></li> </ul> </li> <li> <h2 class="handler">Menu 2</h2> <ul style="display:none"> <li><a href="#">Item 21</a></li> <li><a href="#">Item 22</a></li> <li><a href="#">Item 23</a></li> </ul> </li> <li> <h2 class="handler">Menu 3</h2> <ul style="display:none"> <li><a href="#">Item 31</a></li> <li><a href="#">Item 32</a></li> <li><a href="#">Item 33</a></li> </ul> </li> </ul>
В браузере получаем следующее:

Надо бы теперь немного украсить это все. Добавим стили для элементов:
<html>
<head>
<style>
html, body {
font-family:arial;
}
#wrapper {
width:180px;
border:1px solid #8892c1;
}
ul.Menu, ul.Menu ul {
list-style-image:none;
list-style-position:outside;
list-style-type:none;
padding:0;
margin:0;
}
ul.Menu ul {
margin:7px 0;
}
ul.Menu h2 {
padding:3px 8px;
font-size:14px;
color:#FFFFFF;
margin:0;
height:18px;
background-image:url('images/menu_head_bg.gif');
background-repeat:repeat-x;
background-position:top left;
}
ul.Links li a:link, ul.Links li a:visited, ul.Links li a:active {
display:block;
padding:3px 8px;
text-decoration:none;
font-size:13px;
color:#182358;
}
ul.Links li a:hover {
display:block;
padding:3px 8px;
background-color:#e6e8f5;
color:#182358;
}
</style>
</head>
<body>
<div id="wrapper">
<ul class="Menu">
<li>
<h2 class="handler MenuHead">Menu 1</h2>
<ul class="Links">
<li><a href="#">Item 11</a></li>
<li><a href="#">Item 12</a></li>
<li><a href="#">Item 13</a></li>
</ul>
</li>
<li>
<h2 class="handler MenuHead">Menu 2</h2>
<ul style="display:none" class="Links">
<li><a href="#">Item 21</a></li>
<li><a href="#">Item 22</a></li>
<li><a href="#">Item 23</a></li>
</ul>
</li>
<li>
<h2 class="handler MenuHead">Menu 3</h2>
<ul style="display:none" class="Links">
<li><a href="#">Item 31</a></li>
<li><a href="#">Item 32</a></li>
<li><a href="#">Item 33</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
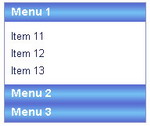
Теперь меню выглядит так:

Ну, а теперь самое главное – подключаем аккардеон.
$(function () {
$('ul.menus').accordion({
header: 'h2.handle',
selectedClass: 'current',
event: 'mouseover'
});
});
Здесь header – это элемент, который реагирует на курсор; selectedClass – класс текущего элемента, а event – событие на которое будет реагировать элемент header.
То, что получилось в результате, можете посмотреть здесь: Демонстрация.
Есть еще над чем поработать в плане удобства использования, но это того стоит.
Удачи и до встречи 








Отличная статья. Надо будет подумать над такими сайтами. Кстати а поисковики как к этому относятся?
Гугл сейчас научился даже js-линки определять, а в этом меню они тегом <a> задаются. Проблем не должно возникнуть.
Случайно наткнулся на статейку, интересно, и есть этому применение.
Все бы было зашибись, если бы не существовало планшетов и других гаджетов, где hover отсутствует как факт. А количество выходов в интернет через мобильные устройства уже превышает количество выходов через пк…