Работа с графикой в php.
 |
Начинаю постепенно добираться до темы распознавания каптчи. Первой проблемой на моем пути оказалось банальное неумение работать с графикой в php  Изучить основные функции задача не сложная, но нужная. К тому же, используя только их можно получить довольно интересные результаты. |
Приступаем.
Работа с графикой в php, в большинстве случаев, проходит в 3 этапа.
- Создание изображения
- Обработка изображения
- Вывод изображения.
Начну сразу с примера:
header("Content-type: image/png");
$img = imagecreate(100, 100);
$white = imagecolorallocate($img, 255, 255, 255);
$black = imagecolorallocate($img, 0,0,0);
imagecolortransparent($img, $white);
imagesetpixel($img, 50, 50, $black);
imagepng($img);
?>
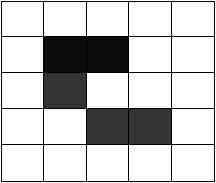
В результате выполнения этого скрипта в браузере появится белый квадрат с черной точкой посередине (толщина точки – 1 пиксель, поэтому придвиньте лицо ближе чтобы увидеть  ).
).

Первая строка
header(“Content-type: image/png”);
нужна для того чтобы браузер показал картинку, а не ее текстовое представление (набор байтов текстом  ).
).
Далее разберу по этапам.
Создание изображения
Создание изображения в php происходит либо через создание нового изображения, либо через чтение какой-то картинки из файла.
$img = imagecreate(100, 100);
Здесь оно создается функцией imagecreate, которой передаются только размеры нужного изображения.
Обработка изображения.
В библиотеке gd есть очень много функций для работы с графикой в php. Рассмотрю пока только те функции которые использованы в примере.
Дальше идут непонятные строки на первый взгляд
$white = imagecolorallocate($img, 255, 255, 255);
$black = imagecolorallocate($img, 0,0,0);
Дело в том, что в php идентификатором любого цвета является число. Цвет определяется через RGB-модель. То есть определяется набором трех чисел для красного, зеленого и синего. Каждого число определяет, как много цвета должно входить в результирующий. Ну, вы знаете, я думаю.. 
Для белого цвета это тройка будет (255,255,255).
Для того чтобы каждый раз не вызывать функцию imagecolorallocate, в скриптах цвета, которые часто используются, сохраняют в переменные (я так сделал для $white).
Кстати, насчет функции
imagecolortransparent($img, $white);
Если вы создаете изображение в php через создание нового изображения (…:) ), то нужно указывать для него прозрачный цвет. То есть указать в качестве такого можно любой цвет, но при отображении он будет прозрачным везде, где использовался.
Теперь ставим черную точку с координатами (50,50).
imagesetpixel($img, 50, 50, $black);
Вывод изображения
Вывод изображения производится либо в браузер, либо в файл.
Я вывожу в браузер:
imagepng($img);
Тип файла учитывается в этой функции и в указании HTTP-заголовка в самом начале.
Можно и там и там сделать вместо png – jpg, gif, jpeg.
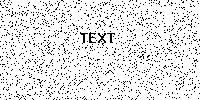
Ну и для демонстрации еще некоторых функций покажу еще один пример – функция для генерации шума черного цвета на изображении. В качестве параметра ей передается id изображения и процент зашумления.
header("Content-type: image/png");
$img = imagecreate(100, 100);
$white = imagecolorallocate($img, 255, 255, 255);
imagecolortransparent($img, $white);
noise_image($img, 15);
imagepng($img);
function noise_image($img, $per) {
$width = imagesx($img);
$height = imagesy($img);
$black = imagecolorallocate($img, 0,0,0);
$noise_dots = round($width*$height*$per/100);
for ($i = 0; $i < $noise_dots; $i++) {
$x = rand(0,$width);
$y = rand(0,$height);
imagesetpixel($img, $x, $y, $black);
}
}
?>
А вот результат его выполнения:

Скачать скрипт можно здесь: Генератор шума
Вот в принципе и все основы. Удачи в экспериментах! 
novice.







Вот пожалуй по круче будет пример…
про генерацию шума в ссылке на php5 не говорится..
Всё понятно. Спасибо
картинка отображается только при отсутствии строки imagecolortransparent($img, $white). Тогда зачем вообще писать эту функцию?
а проблем не будет с header(“Content-type: image/png”); когда несколько изображений выводиться?
У меня вопрос не по теме, как реализовать градиентную заливку основного фона страницы сайта с помощью PHP?
Александр, это делается не с помощью PHP а с помощью Photoshop, HTML, CSS