Подсветка кода. Плагин codecolorer.
 |
На моем блоге очень много статей с исходными кодами скриптов и html кодом. Писать их обычным текстом с оформлением было бы очень утомительным занятием, да и читать такой код все равно было бы не очень удобно. Поэтому я решил воспользоваться готовым решением для wordpress`а. Итак, представляю вам плагин codecolorer 
|
Цель этого плагина, как вы уже поняли, заключается в раскрашивании исходных кодов в постах. Скачать плагин можно на сайте Штефлюка Дмитрия
https://kpumuk.info/projects/wordpress-plugins/codecolorer/.
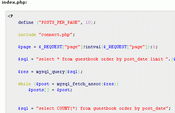
С помощью этого плагина, подсветить синтаксис вашего исходника можно просто поместив его внутрь конструкции:
<code lang=”php”>
<?
//Ваш код
?>
</code>
Помимо lang тегу code можно передавать другие параметры:
- lang — язык примера кода.
- tab_size — сколько пробелов использовать для представления символа табуляции.
- line_numbers — когда true, будут добавлены номера строк.
- no_links — когда false, ключевые слова будут представлены в виде ссылок на руководство.
- lines — сколько строк в блоке отображаются без появления скроллбара.
- line_height — высота строки в пикселях для вычисления высоты блока.
Плагин codecolorer поддерживает огромное кол-во языков. Стили оформления можно менять для каждого языка через css-файл.
Впрочем, не все так круто как сперва кажется.
После того как вы ввели свою статью, отформатировали ее помощью codecolorer`а в wordpress`е и сохранили – пост выведется нормально. Но если, вы захотите отредактировать ее, то тут начинаются проблемы (формат вывода нарушается) и приходится форматировать статью заново.
Для таких случаев, прежде чем сохранять статью в wordpress, после форматирования – я сохраняю ее в doc-файле. Чего и вам советую делать во избежание неприятностей.






Приветствую.
А у меня проблема следующего характера Codecolorer не работает в написанном мною простом шаблоне для wordpress. Может какие то требования нужны специфические в шаблоне ???
Подскажите , коли знаете.