Убираем шум. Метод фреймов.
 |
Продолжаю тему шума, начатую в первой статье про антикапчу. В прошлой статье я рассмотрел такой метод удаления шума как сглаживание. Он основывается на предположении о том, что пиксель наиболее вероятно должен иметь тот цвет, что и большинство пикселей, что его окружают.
Этот метод конечно хорош, но далеко не идеален. Процент убранного им шума в среднем составляет процентов 50. Усовершенствовать этот метод, увы, невозможно (ну или по крайней мере я не придумал как |
Правда, в этом методе есть несколько предположений, на которых он строится. А именно, большинство сгустков шума (рядом расположенных пикселей, которые все являются шумом), по площади занимают меньшее пространство, чем любая буква (или символ) который распознается.
Теперь подробнее что он делает… Первая его задача – определение элементов шума. Он это делает очень просто – находит все изолированные фоном участки заданной площади.
После нахождения таковых он их полностью закрашивает цветом фона (т.е. убирает).
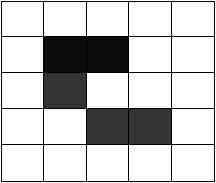
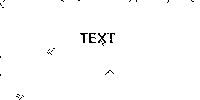
На картинке это может выглядеть так:

Здесь видно, что все пиксели можно обвести белым прямоугольником со стороной 5 пикселей. Если предположить что минимальный размер шрифта – 10 пикселей, то очевидно, что все пиксели внутри этого фрейма являются шумом (так как ни один символ туда бы не влез). Вот именно по этому я и назвал этот метод – методом фреймов 
Допустим исходная картинка была такой:

После сглаживания и применения метода фреймов (  ) с размером фрейма в 4 пикселя она станет такой:
) с размером фрейма в 4 пикселя она станет такой:

Если увеличить размер фрейма до 7 то она станет такой:

А если до 9, то вообще такой:

По-моему, для дальнейшего распознавания текста антикапчи такое кол-во шума проблемы создавать уже не будет.
Скачать обновленную библиотеку anti_noise.lib.php с примерами использования можно здесь : anti_noise.lib
Недостатком этого метода является то, что все элементы нужно заключать именно в прямоугольник. Намного эффективней было бы использовать обход по контуру каждого сгустка шума. А потом просто вычислить площадь выделенной таким образом фигуры и сравнить ее минимально допустимой для шрифта.
Но.. этот метод слишком сложно реализовать пока для меня. Может быть, когда-нибудь.. 
А пока что - всем удачи! Novice 







Отличненько! А есть ли где статья по преобразовании текста на картинке в текст? оcr называется вроде…